연차 신청, 관리 시스템 만들기 #7 로그아웃 구현

내가 만든 로그인 api중 일부분이다.
우선 나는 JWT를 이용해 로그인,로그아웃을 구현 하였다.
그중에서 AccessToken은 응답 헤더에 담아 클라이언트의 로컬 스토리지에 저장, RefreshToken은 쿠키안에 저장 하는 방식을 채택했다.
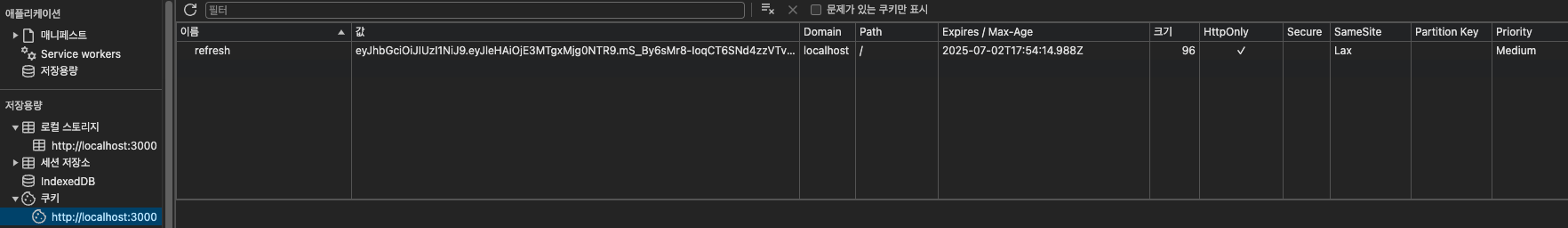
그치만 이 방식으로 로그인을 하면 클라이언트(프론트)에서 개발자 도구를 들어가기만 하면

너무나도 잘 보인다

function getCookie(name) {
const value = `; ${document.cookie}`;
console.log("모든 쿠키: ", document.cookie); // 모든 쿠키 로그 출력 (디버깅 용도)
const parts = value.split(`; ${name}=`);
if (parts.length === 2) return parts.pop().split(';').shift();
return null;
}? 이거 이렇게 JS로 깔짝깔짝해서 토큰 주작해서 나쁜맘 먹을 수 있는거 아님?? 같은 나쁜 어린이들 공격을 XSS라고 한다.
그래서 로그인 시 쿠키를 줄 때 httpOnly 설정을 하면 Js로 못 끌어오고 서버에서만 쓸 수 있게 해준다.
아예 개발자도구, 네트워크 패킷상에도 보이지 않게 데이터를 암호화 하는 방법으로
쿠키 생성 시 secure 설정을 해주면 https 통신을 하게 된다.
허나 지금은 개발 환경이라 http 통신을 하기 때문에 너무나도 잘 보이게 된다.
선천적으로 베베꼬인 성격이라 이거 이렇게 하면 쉽게 탈취되는것 아닌가? 하는 생각에 찾아보니 다 나같은 나쁜 놈을 막기 위한 수단이 마련되어있다는 것을 찾아보면서 알게 되었고..
분명 로그아웃 로직이 완벽한데 3시간을
io.jsonwebtoken.io.DecodingException: Illegal base64url character: ' '
이 에러 친구와 사투를 버렸는데 이유는
AccessToken = 'Bearer alwskernqwp@3123laksdj'이런 형식인데
클라이언트에서 전송할 때
accessToken = `Bearer ${token}`이라고 참 기가막히게 짜놓아서 accessToken = 'Bearer Bearer asldkfjqlweejlkqwdl' 로 저장이되어있었다.
하아..